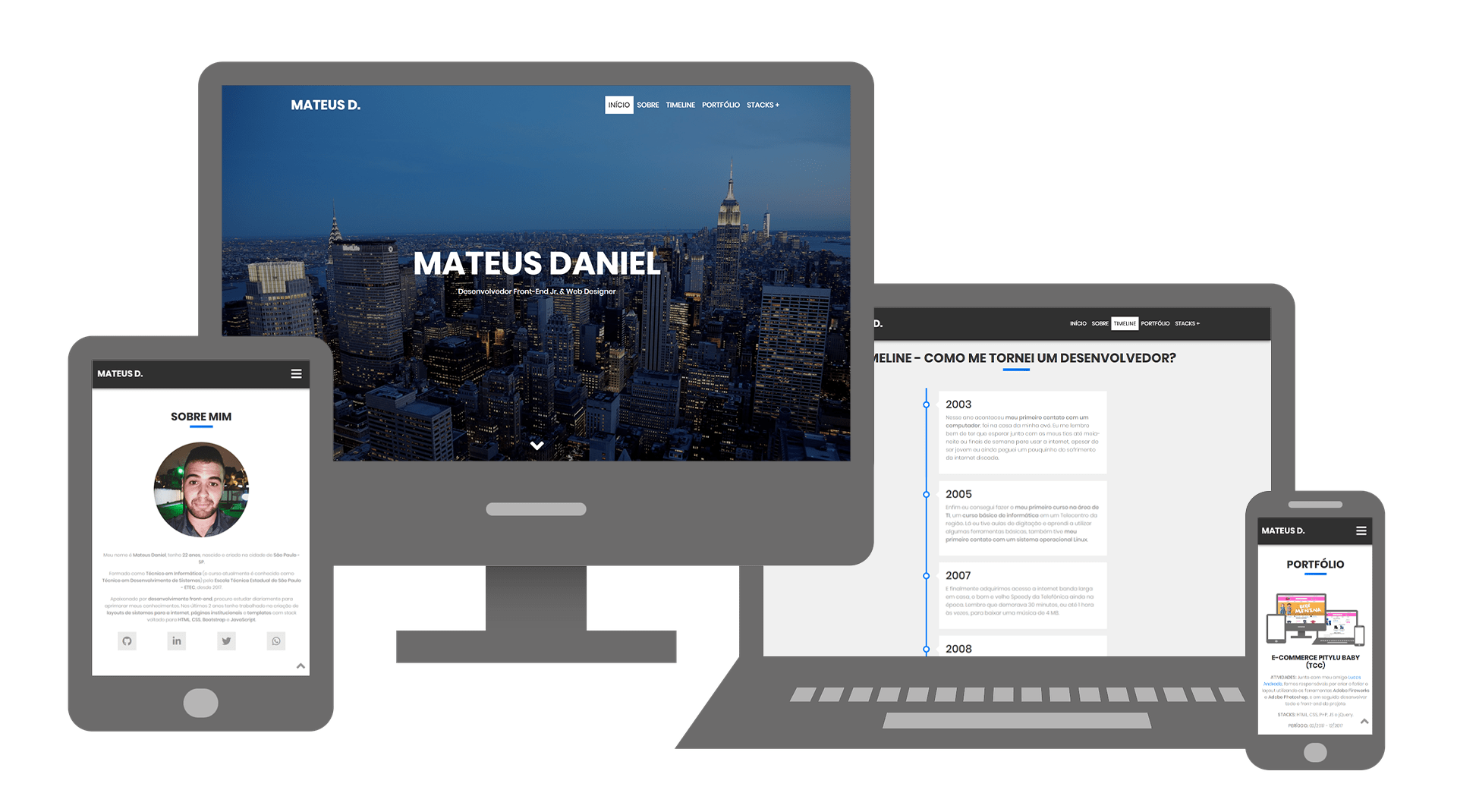
Sobre Mim

Muito prazer, meu nome é Mateus, tenho 24 anos, nascido e criado na cidade de São Paulo - SP.
Sou formado como Técnico em Informática (o curso atualmente é conhecido como Técnico em Desenvolvimento de Sistemas) pela Escola Técnica Estadual de São Paulo - ETEC, desde 2017.
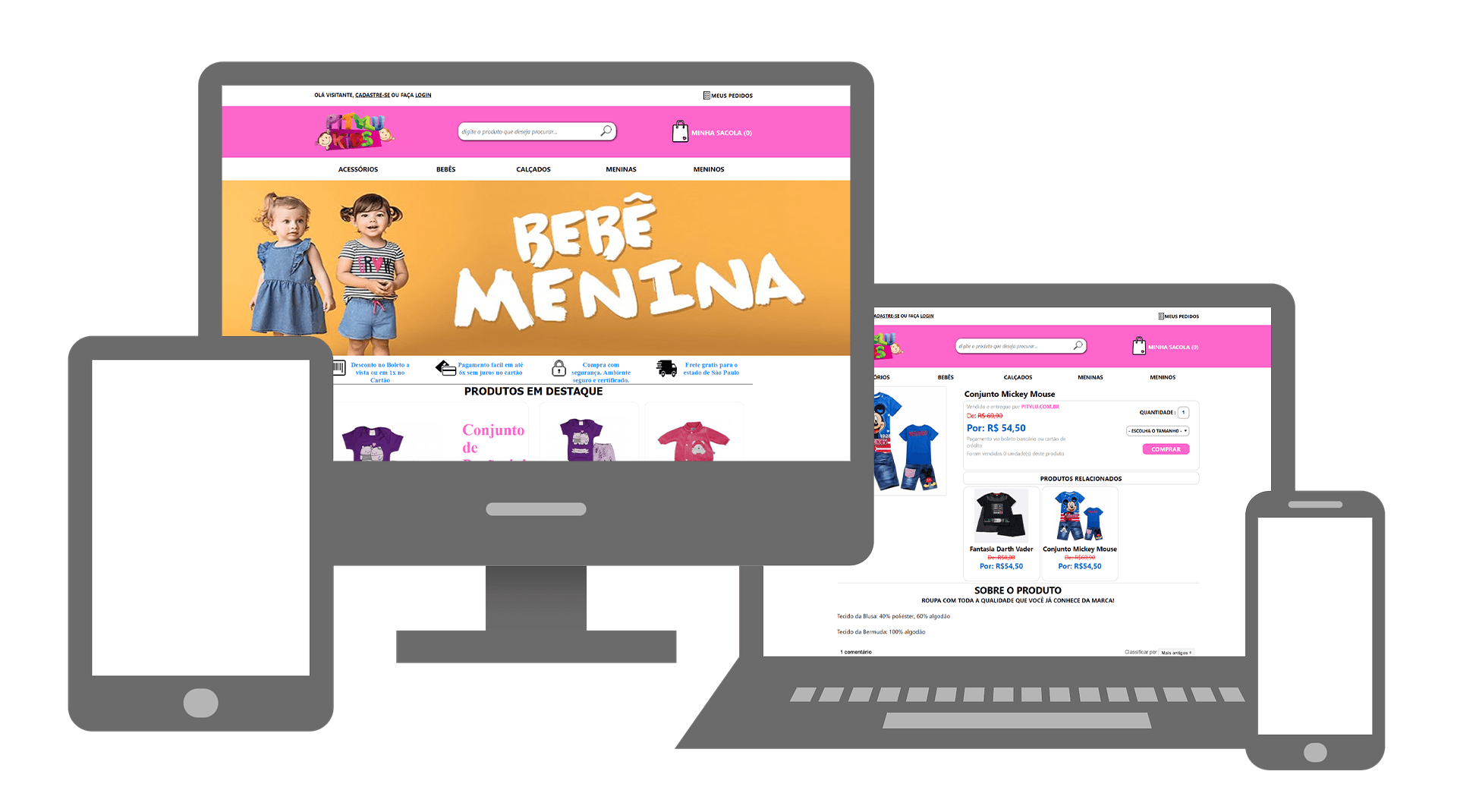
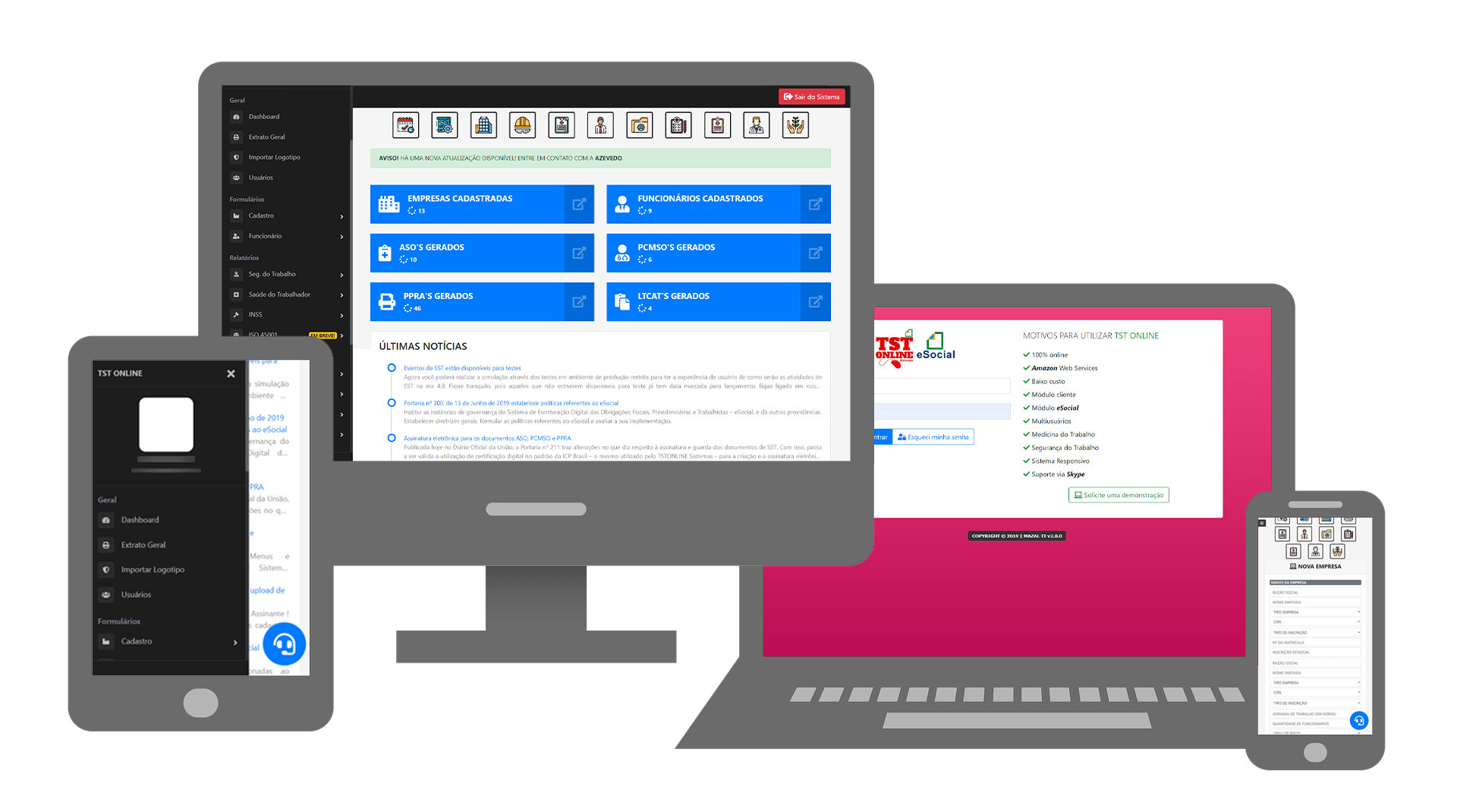
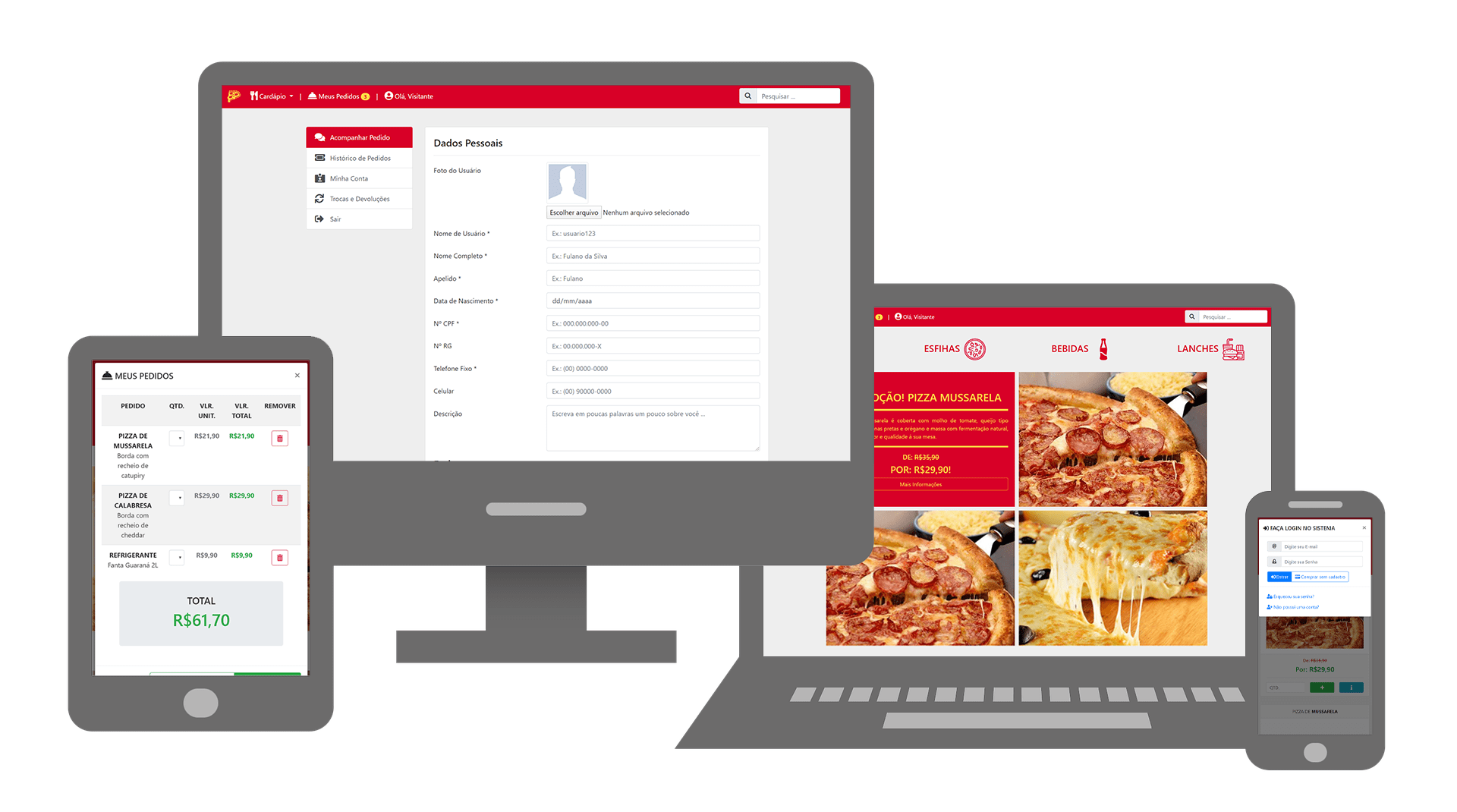
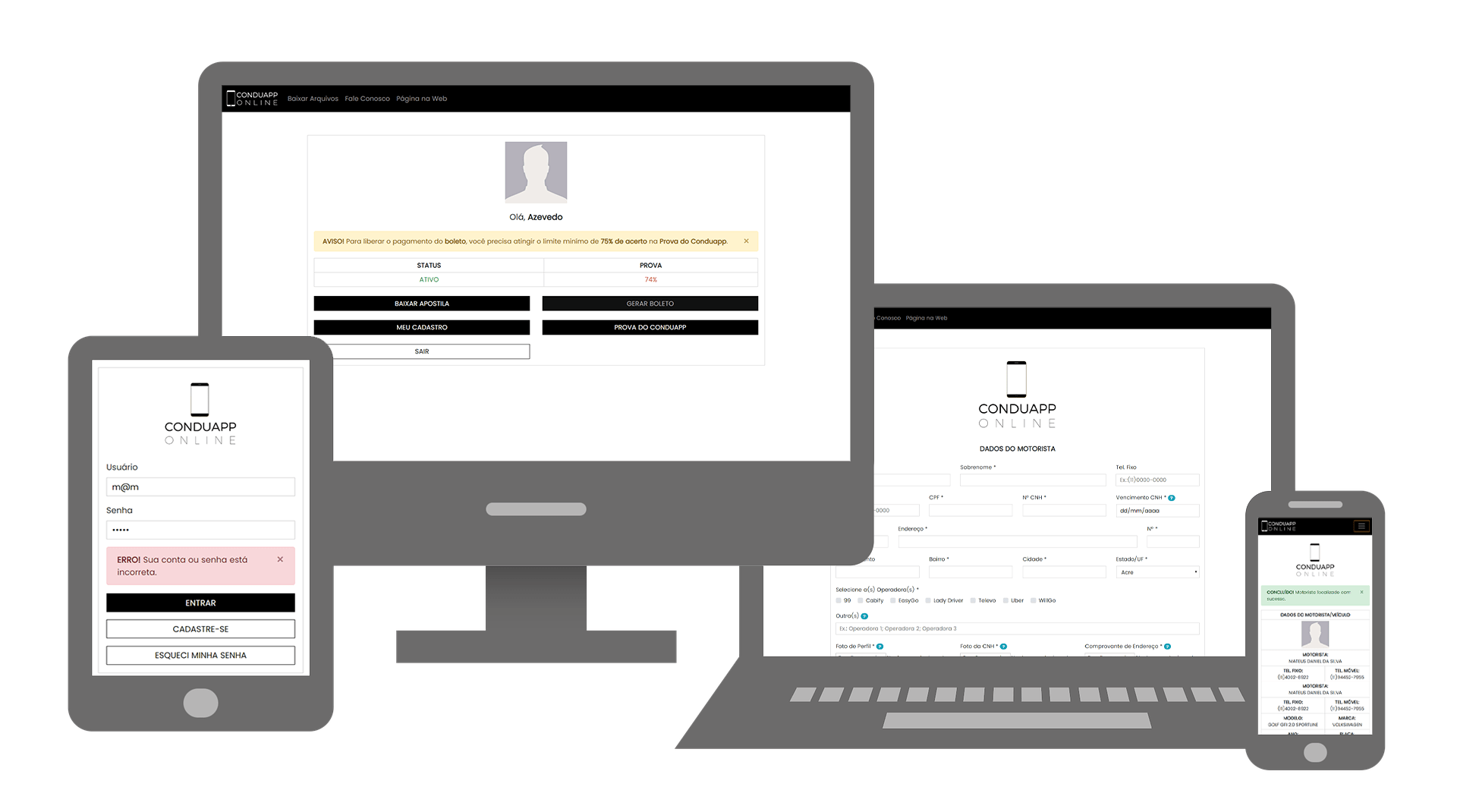
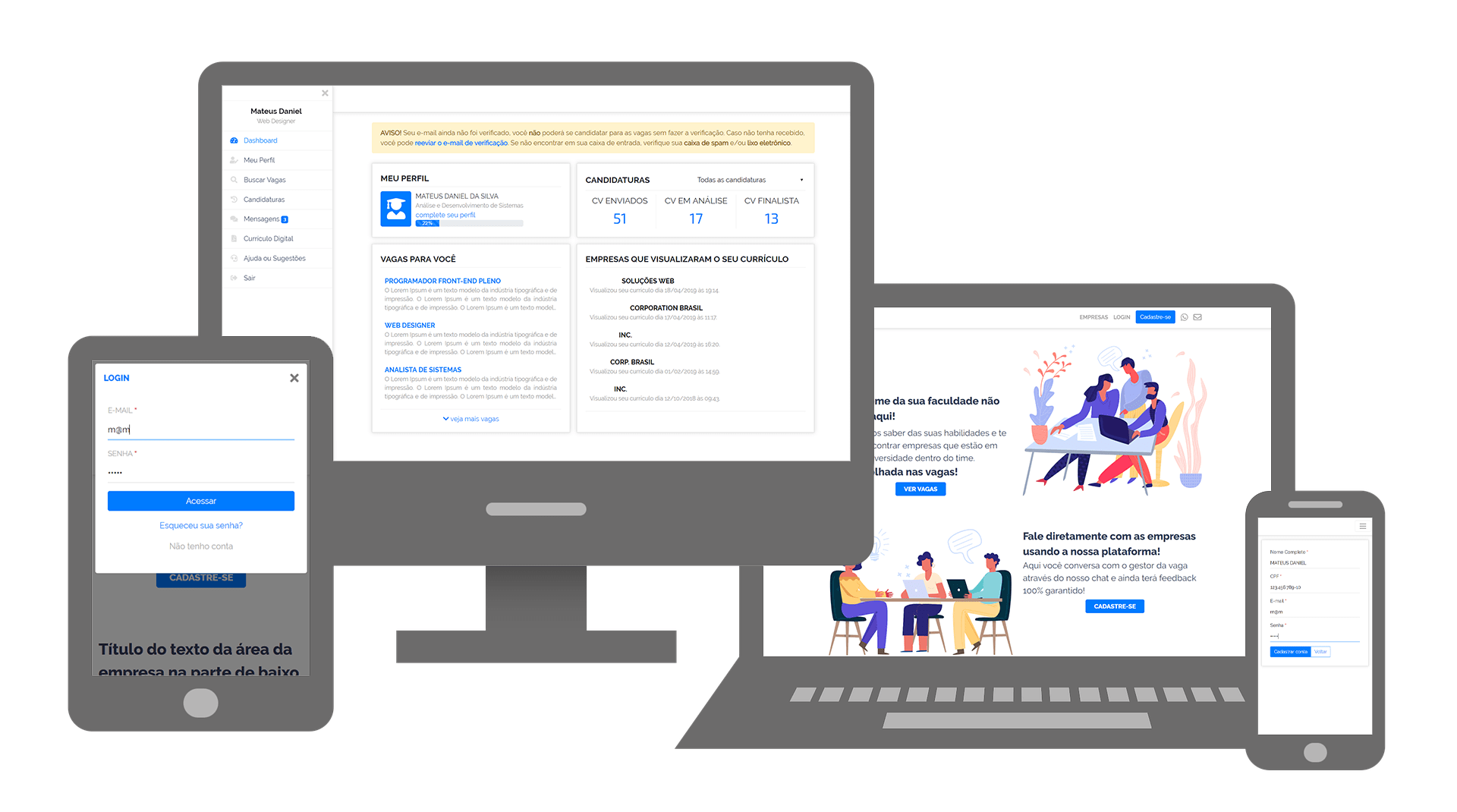
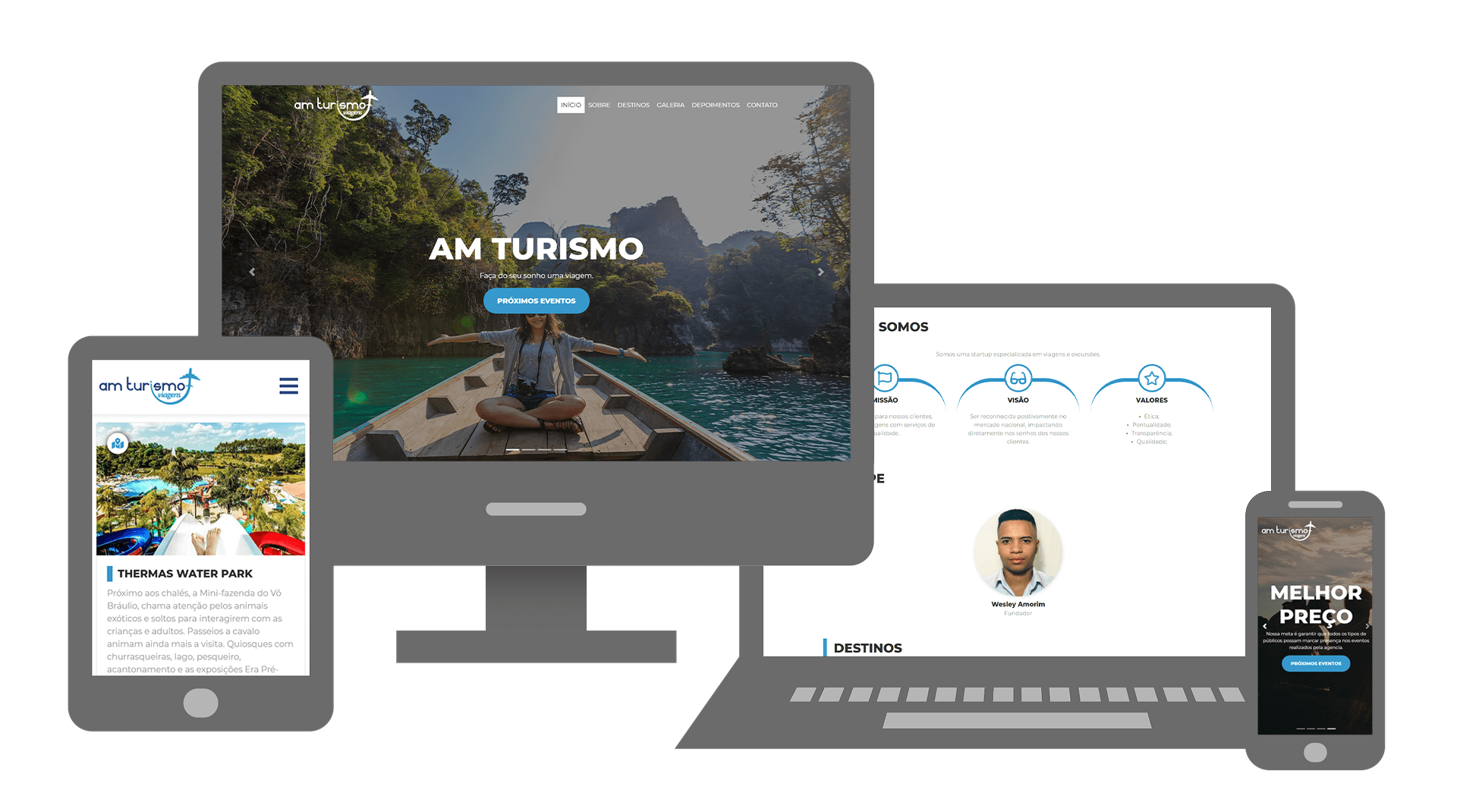
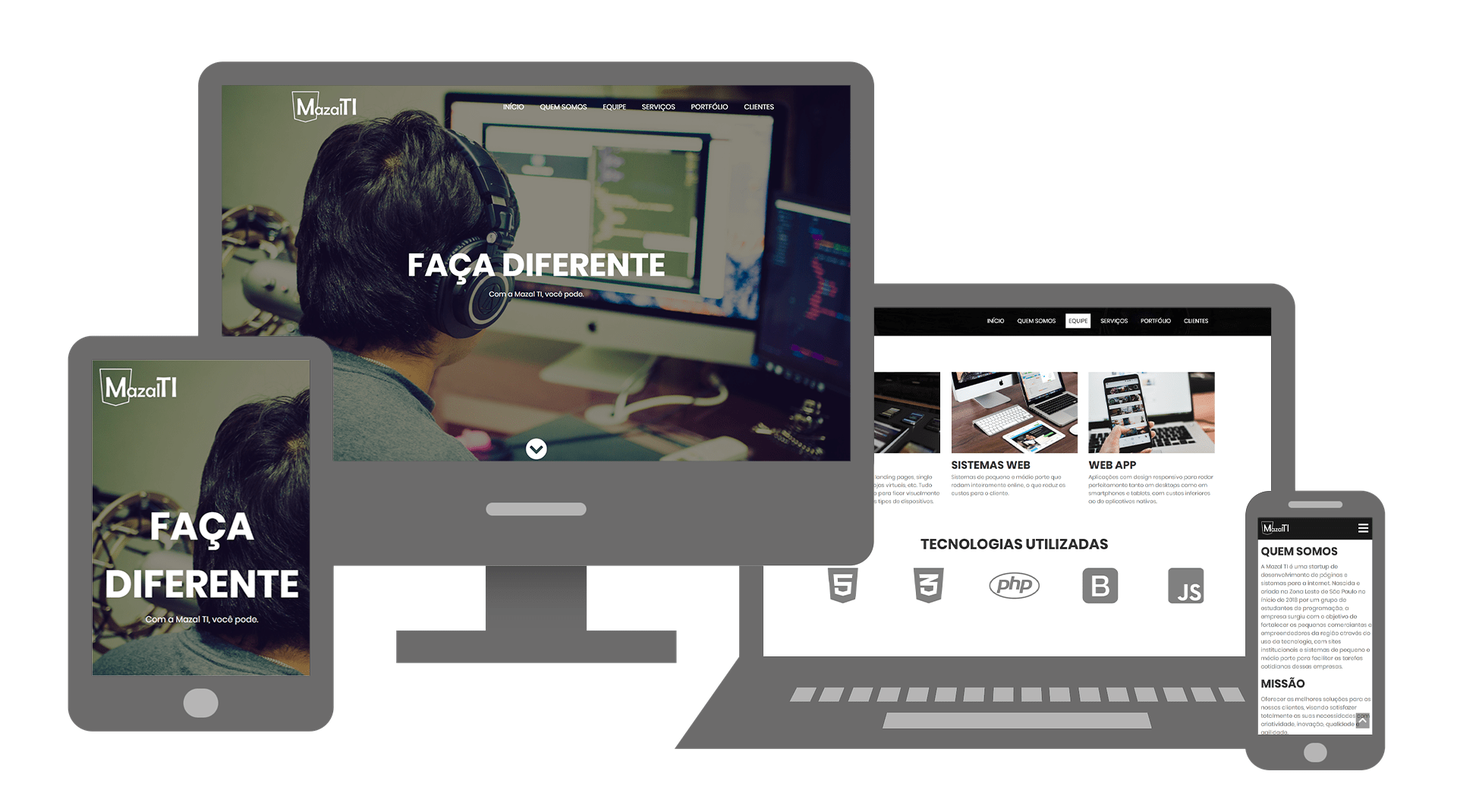
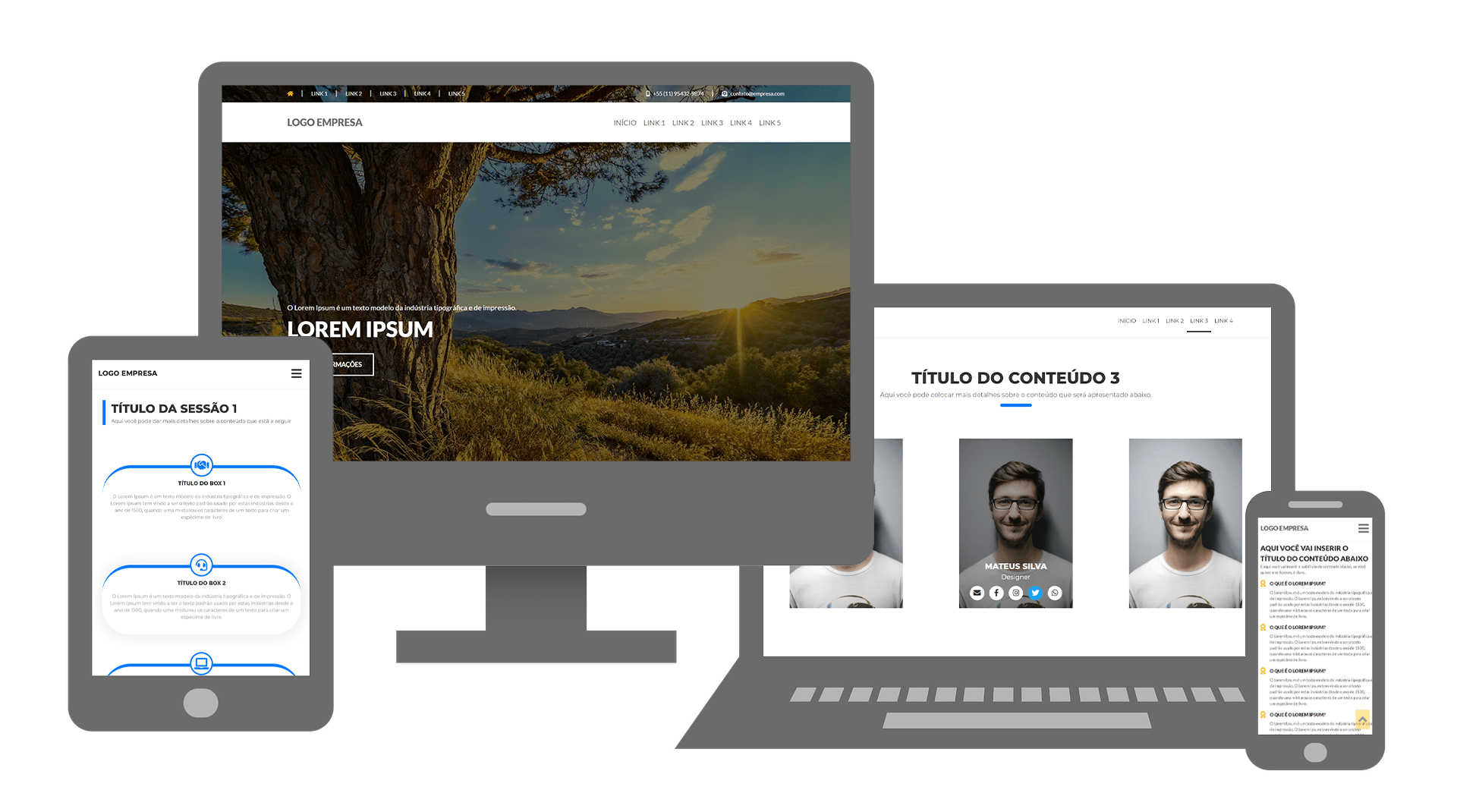
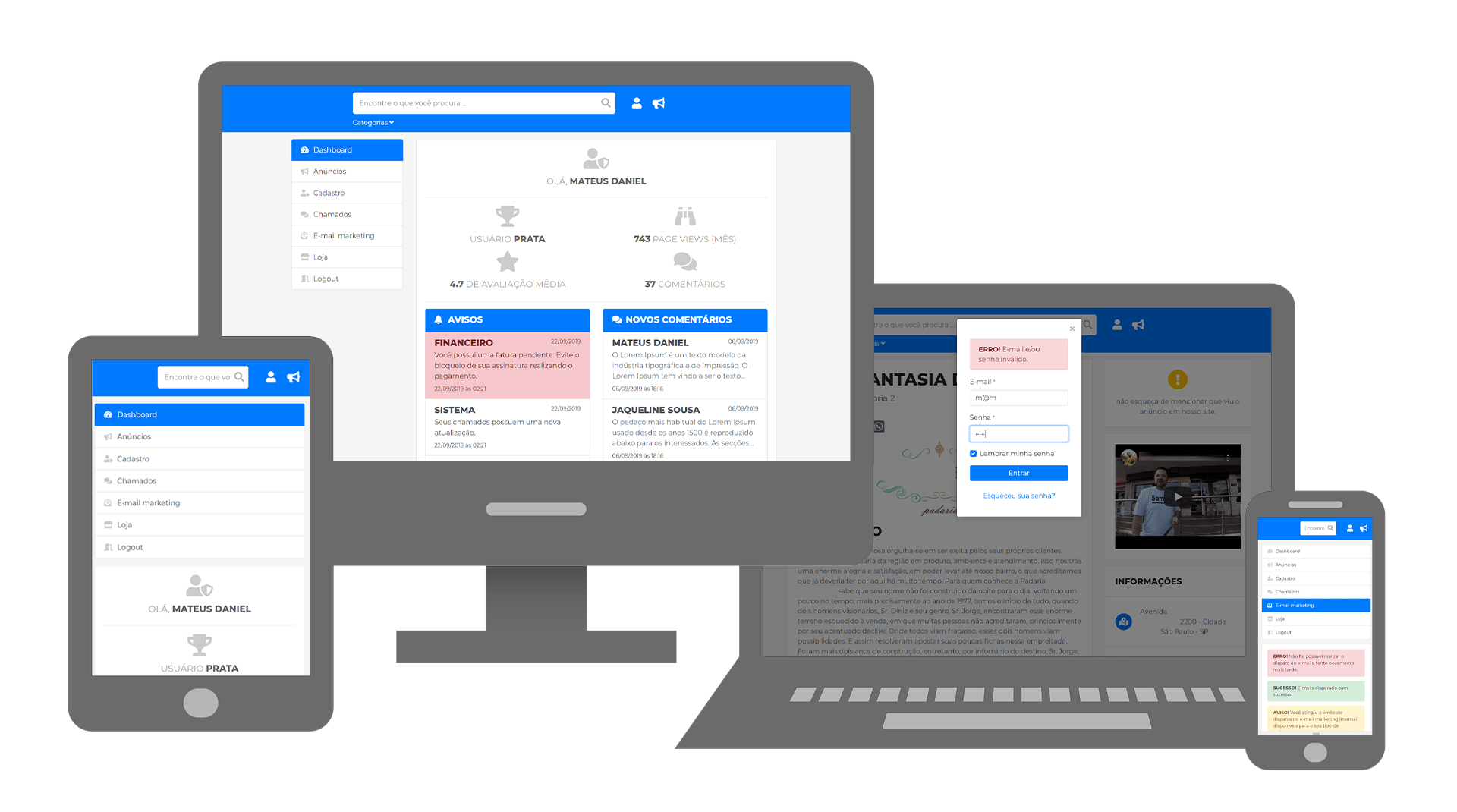
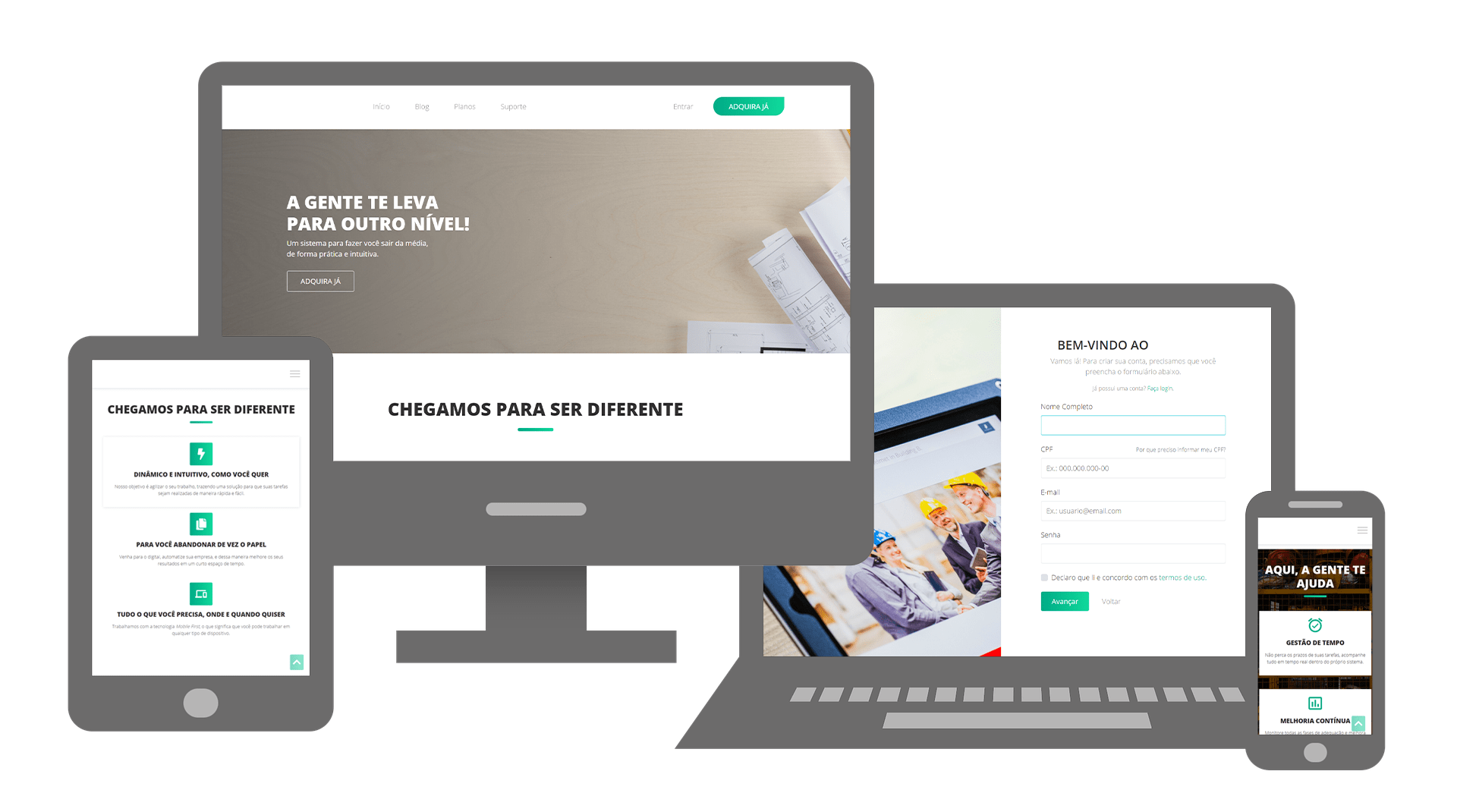
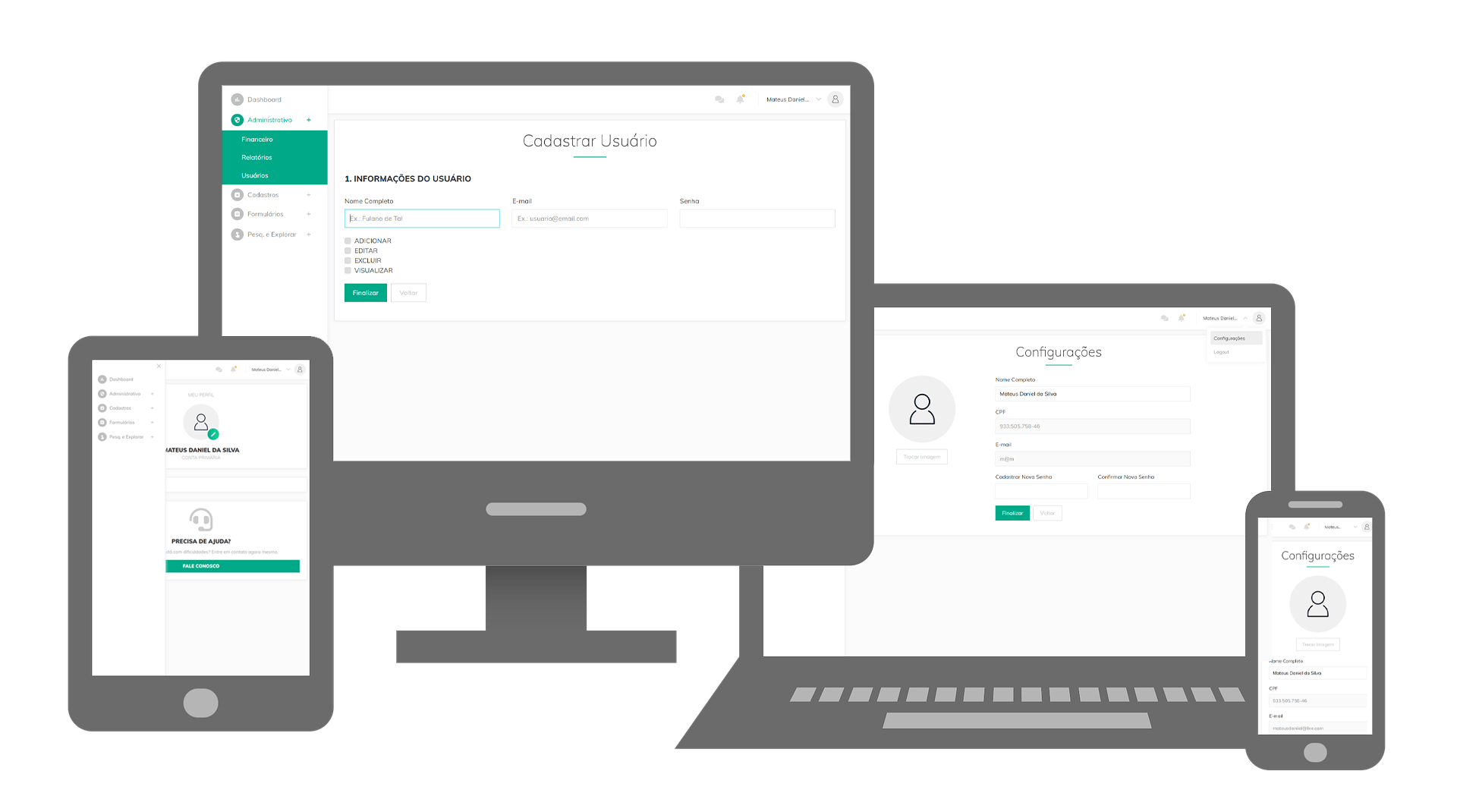
Apaixonado por desenvolvimento front-end, procuro estudar diariamente para aprimorar meus conhecimentos. Nos últimos anos venho trabalhando na criação de layouts de sistemas para a internet, criação e manutenção de landings pages em geral, e-mails marketing e templates com stack voltado para HTML5, CSS3 e JavaScript.
Atualmente trabalho para a agência digital Tritone Interactive.